Как создать сайт в FrontPage
В данной статье описано устаревшее программное обеспечение.
|
Microsoft FrontPage — программа, при помощи которой достаточно просто можно понять базовые принципы конструирования интернет страниц, обладающая широким выбором дополнительных инструментов для создания сложных интернет сайтов, порталов.
Прежде всего данная программа очень хорошо подходит для создания простых домашних интернет сайтов и сайтов-визиток. В этой статье речь пойдёт о том, как сделать простую интернет страницу в Microsoft FronPage версии 2003 года (более поздние версии программы меняли своё название) и в других похожих редакторах интернет страниц. Статья рассчитана для тех, кто только начинает учиться создавать свои сайты, а также для изучающих основные принципы HTML и оформления страниц при помощи, так называемого CSS.
Если есть вопросы по использованию программы или хотите поделиться своим опытом, то оставляйте свои сообщения на странице обсуждения.
Коротко о программе Microsoft FrontPage

Microsoft FrontPage — это простой в освоении и удобный Web-редактор для проектирования, подготовки и публикации Web-сайтов. Благодаря интеграции с семейством продуктов MS Office, привычному интерфейсу и обилию шаблонов программа позволяет быстро освоить работу даже начинающим пользователям, знакомым с основами работы в MS Word. При этом FrontPage нельзя назвать решением для «чайников»: программа предоставляет широкие функциональные возможности и разнообразные средства оптимизации интернет страниц.
Важно отметить, что название Microsoft FrontPage использовалось до 2003 года. Позже программа претерпела изменения, дополнившись новыми функциями, и была переименована:
- В 2007 году — в Microsoft Expression Web,
- В 2010 году — в Microsoft Office SharePoint Designer.
Основные инструменты программы

Программа Microsoft FrontPage имеет много общего с инструментами MS Word, поэтому многие кнопки и вкладки меню также интуитивно понятны и это облегчает процесс создания страницы. Многие уже знают, как набирать и форматировать простой текст, создавать таблицы в Microsoft Word, по такому же принципу редактируется страница и в FrontPage.
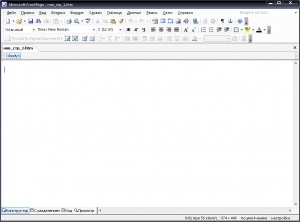
Справа на рисунке показан общий вид программы со стандартным набором инструментов, при помощи которых можно сделать шаблон страницы с текстом, ссылками и картинками. Зайдите во вкладку "Вид" далее "Панель инструментов" и убедитесь, что включены "Cтандартная", "Форматирование" и "Таблицы", этих инструментов будет достаточно для создания просто страницы. Снизу обратите внимание на вкладки "Конструктор", "Код" и "Просмотр" - это три разных режима в которых можно всё время просматривать, как выгляди создаваемая страница.
- В Конструкторе вводятся все правки, набирается и форматируется текст, вставляются картинки, создаются ссылки, меняются цвета фона и шрифта таким же образом, как и в Microsoft Word.
- Во вкладке "Код" можно просмотреть, так называемый, HTML-код. HTML - это стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML. В этой вкладке тоже можно осуществлять редактирование страницы, но нужно знать этот язык разметки. Однако все изменения начинающим следует делать в конструкторе и все изменения в HTML будут происходить автоматический.
- Во вкладке "Просмотр" можно увидеть, как выглядит страничка непосредственно в браузере (в таком, как Internet Explorer)
Подробное описание других меню, кнопок и функций Microsoft FrontPage представлены в справке программы. Для этого нужно нажать клавишу "F1".
Создание шаблона для страниц

И так для того, чтобы создать несложный шаблон необходимо вставить таблицу с тремя блоками. Три блока - это простой стандарт: верхний блок предназначен для названия сайта, второй блок для ссылок навигации по сайту, третий блок для текста, картинок и другой информации на странице. Можно вставить больше блоков таблиц для удобства, но это уже дело вкуса, как, сколько и какими размерами делать эти блоки. Существуют и другой способ создания блоков не через создание таблиц, а вставкой в страниц, так называемых, "div" элементов и назначения им определённых стилей, но этот способ не для новеньких веб-мастеров, и об этом можно написать отдельную статью.
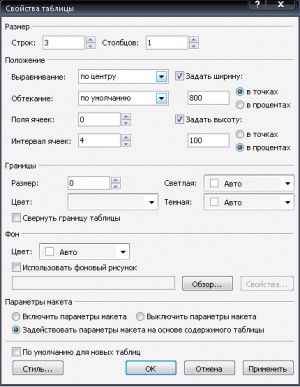
- Чтобы вставить таблицу заходим во вкладку "Таблица" > "Вставить" > "Таблица" и заполняем поля, как это показано на рисунке справа. Фактический можно ввести свои параметры, но данная таблица имеет фиксированную ширину и вытянута на 100% площади экрана. Таким образом таблица компактно будет отображаться в браузере.
- Затем необходимо настроить все три ячейки, так как они после вставки имеют одинаковую высоту. Нажимаем правой кнопкой мышки на самой верхней ячейки и заходим в "Свойства ячейки" в поле высота вписываем условно "150" и ставим галочку "в точках", т.е. размер ячейки составит 150 пикселей. В этом же меню мы можем выбрать цвет фона ячейки, а нажав в меню "стиль ..." можно внести другие настройки ячейки, например выбрать цвет и размер границы ячейки, с этим можете поэкспериментировать и посмотреть результат. В самой ячейке можно вписать название сайта.
- Далее редактируем вторую ячейку, которая предназначена для ссылок навигации по сайту. Ширину делаем около 40 пикселей, этого будет достаточно, ну и другие настройки, как цвет фона и полей настраиваем на свой вкус. Далее пишем названия самих ссылок разделяя знаками вертикальной линии или другим знаком (просмотреть можете ниже скачав полностью шаблон). Выделяем тест и жмём кнопку выравнивания по центру, также как и в MSWord. Таким же образом можно менять шрифт, размер шрифта и другие настройки текста.
- Также настраиваем последнюю ячейку. Она предназначена для основного текста, где можно внести текст приветствия.
- Напоследок можно зайти во вкладку "Файл" > "Свойства", где можно внести название сайта и изменить общий фон страницы и другие общие настройки
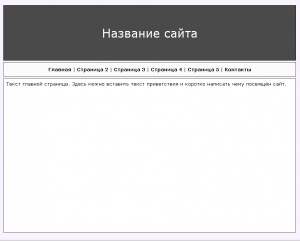
Теперь шаблон готов. Он является каркасом для всех последующих страниц сайта. Вот как сайт выглядит в HTML коде:
<html>
<head>
<meta http-equiv="Content-Language" content="ru">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Название сайта</title>
</head>
<body bgcolor="#F8F3FE">
<div align="center">
<table border="0" width="800" cellspacing="4" cellpadding="0" height="100%">
<tr>
<td height="150" bgcolor="#4A4A4A" style="border: 1px solid #000000">
<p align="center"><font face="Verdana" size="6" color="#FFFFFF">Название сайта</font></td>
</tr>
<tr>
<td height="40" bordercolor="#4A4A4A" style="border: 1px solid #4A4A4A" bgcolor="#FBFBFB">
<p align="center"><font face="Verdana" size="2">
<b>Главная </b>|
<b> Страница 2 </b>|
<b> Страница 3 </b>|
<b> Страница 4 </b>|
<b> Страница 5 </b>|
<b> Контакты</b>
</font></td>
</tr>
<tr>
<td valign="top" style="border: 1px solid #4A4A4A" bgcolor="#FFFFFF"><div style="padding: 6px;">
<font face="Verdana" size="2">Текст главной страницы.
Здесь можно вставить текст приветствия и коротко написать чему посвящён сайт.</font></div>
</td>
</tr>
</table>
</div>
</body>
</html>

Этот HTML код можно сразу вставить в редактор во вкладке "Код" и сразу увидите готовый шаблон. Его можно менять и редактировать под собственные нужды. Здесь стоит пояснить, что там, где вставляется основной текст и чтобы он не располагался вплотную к полям он был обрамлен в тэг "div", c настройкой отступа, как это показано в примере.
Последним шагом нужно сохранить созданный документ во вкладе "Файл" > "Сохранить как ...". Этот файл нужно сохранять с расширением "html". Главную страницу сайта нужно сохранять под именем "index.html".
Дополнительные шаблоны
- Нужно также знать, что в программе FrontPage, да и других подобных программах существуют стандартные шаблоны, по которые можно использовать для создания страниц, они легко редактируются и можно подогнать любой шаблон под свои нужды. Для того, чтобы выбрать стандартный шаблон перейдите во вкладку "Файл" > "Создать ..." в открывшимся окне выбрать "Другие шаблоны страниц", где можно выбрать любой понравившейся шаблон.
- Есть второй вариант - скачать полностью шаблон из интернета. Сайтов предоставляющих такой сервис очень много. шаблоны могут быть как платными, так и бесплатными. Скачав тот или иной шаблон, его можно редактировать в программе, заполнять нужным содержанием и менять стиль того или иного элемента.
Использование стандартных макетов таблиц и тем

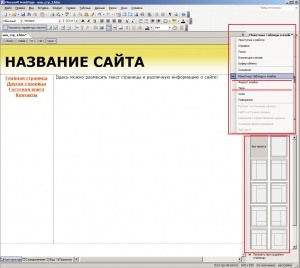
Нужно знать, что в Microsoft FrontPage есть стандартный набор макетов таблиц и тем, при помощи которых можно неплохо научится искусством создания обычных страниц или сайтов визиток. И так справа вверху есть выпадающее меню (смотрите картинку справа, где также отображён результат использования матектов таблиц и темы оформления), нажав появится меню, в котором нужно выбрать "Макетные таблицы и ячейки" и далее ниже появится много различных макетов таблиц, можно выбрать любой по своему усмотрению и вкусу. Таким образом это освобождает создавать самому таблицу вручную.
И так набрав или вставив свой текст, логотип, ссылки в ячейки таблицы, зайдя в то же меню можно выбрать меню "Тема", где можно выбрать различные темы для оформления страницы, ссылок, фона страницы и многое другое. Такая возможность хороша для тех, кто только учиться создавать интернет страницы и вполне наглядно отражает сам процесс создания сайта. Другими словами, в Microsoft FrontPage можно экспериментировать с различными настройками и видеть наглядно, как преображается та или иная страница. Тут можно дать один совет, изучайте все функции программы и не бойтесь наживать на то или иной меню, так как у каждого инструмента есть своё свойство и предназначение для формирования полноценной страницы
Вставляем картинку и создаём ссылки на страницы
Важно начинающим веб-мастерам знать, как вставлять картинки в страничку и делать ссылки на другие страницы. Например вместо текста названия сайта можно вставить рисунок логотипа сайта. Для этого сначала нажмите в поле, куда необходимо вставить изображение, затем в самом верху нажмите на вкладку "Вставка" > "Рисунок" > "Из файла", выберите нужный рисунок и нажмите "Вставить", после чего рисунок появится на странице. Нажав по рисунку правой кнопкой мышки можно выйти в меню с дополнительными настройками изображения. Важно, чтобы все картинки находились в одной строго определённой папке для всех изображений.
Для перехода на другие страницы сайта необходимо создать ссылки, по которым пользователи смогут посетить все страницы сайта. Для это нужно выделить нужный текст для ссылки и перейти во вкладку "Вставка" > "Гиперссылка", в открывшемся меню нужно указать страницу, на которую создаётся ссылка, и нажать "ок". В этом же окне есть другие настройки для ссылок такие, как открывать ссылку в новом окне или нет. В принципе это можно изучить самостоятельно.
Примечание
В своей основе подобные редакторы между собой схожи, имеют схожие функции и меню. Освоив базовые настройки, с лёгкостью можно будет создавать сайты и в других редакторах. Освоив эти принципы, можно перейти к более сложному методу оформления сайтов - при помощи, так называемого, CSS. О том, что это такое и как редактировать дизайн сайта можно прочитать в статье про CSS.
Недостатком данного "шаблонного" метода заключается в том, что каждую страницу приходится создавать отдельно на базе созданного шаблона. Когда как при создании сайтов при помощи, так называемых, движков, не требуется отдельное формирование страниц, они формируются автоматический по мере добавления контента
Если у Вас возникли какие-либо вопросы по статье, использованию подобных программ для создания сайтов, то их можно задать в теме обсуждения нашего форума.


