Разработка калькулятора в Python
Это заготовка статьи по теме "Программирование на Python".
|
Для того, чтобы сделать калькулятор на Python, сначала необходимо создать функцию, которая будет выполнять основные операции калькулятора. Затем следует добавить интерфейс пользователя, который позволит пользователю вводить данные и получать результаты в виде вывода. Наконец, необходимо добавить проверку для проверки введенных данных и обработку исключения, в случае некорректного ввода.
Основные шаги
- Создаём внешний вид калькулятора в программе Qt Deigner.
- Импортируем внешний вид калькулятора в Python.
- Создаём функции, которые будут использоваться при взаимодействии пользователя с калькулятором. Эти функции определяют, как калькулятор будет выполнять свои вычисления.
- Запускаем основной цикл: Когда все виджеты и функции созданы, необходимо запустить основной цикл. Этот цикл выполнит код и позволит пользователю взаимодействовать с калькулятором.
- Тест калькулятора: Наконец, нужно протестировать калькулятор, чтобы убедиться, что он работает правильно. Убедимся, что калькулятор правильно выполняет свои расчеты.
- Компилируем программу в виде установочного файла.
Создание внешнего вида калькулятора

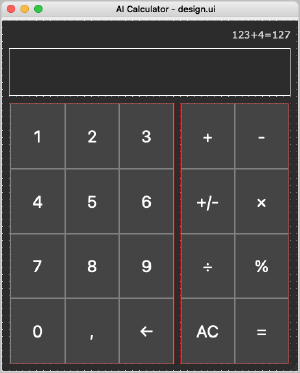
Сначала мы создадим внешний вид калькулятора в Qt Designer. В ней мы настраиваем сетку для кнопок, чтобы их равномерно расположить в окне программы, добавляем текстовое поле для отображения процесса вычислений в калькуляторе, а также внешний вид кнопок, фона, цвет полей делаем при помощи внутренней функции CSS. Присваиваем код ко всему окну QMainWindow:
QWidget {
background: #2C2C2C;
}
QLineEdit {
color: white;
border: 1px solid white;
font-size: 50pt;}
QPushButton {
border: 1px solid gray;
background-color: #444444;
color: white;
font-size: 24pt;}
QPushButton:hover { background: #666666; }
QPushButton:pressed { background: #999999; }
- QWidget - настройки всего окна. Здесь задаём цвет фона в данном случае.
- QLineEdit - текстовое окно для отображения цифровых значений. Задаём белую линию полю и размер шрифта.
- QPushButton - задаём цвет кнопок, а также цвет при наведении мышки и при нажатии на кнопку.
Получаем дизайн калькулятора, как показано на рисунке справа. Вы можете поэкспериментировать и задать свой желаемый внешний вид программы. Сохраняем дизайн сайта в папке проекта под названием design.ui

