Denwer
В данной статье описано устаревшее программное обеспечение.
|
Антон Сущев
Михаил Ливач
Данная статья посвящена программному обеспечению под названием "Denwer", которое даёт возможность начинающим и более продвинутым веб-мастерам глубже понять принципы создания сайтов, работы с программным обеспечением для различного рода сайтов. Одним словом это очень удобный и полезный инструмент симуляции полноценного интернет сервера для создания, тестирования любых сайтов и веб-приложений.
Что такое Denwer?
Denwer — локальный сервер (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на локальном сервере без необходимости досутпа в Интернет. Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами.[1]
Другими словами, Denwer — инструмент для веб-мастером, который даёт возможность тестирования любых интернет проектов без какой-либо необходимости иметь доступ в интернет, покупать доменное имя и услуги хостинга. Данное программное обеспечение очень удобно для тестирования различных движков для сайта непосредственно у себя на компьютере.
Как установить Denwer
Для того, чтобы установить Denwer на свой компьютер необходимо прежде всего зайти на официальный сайт и скачать последнюю версию программного обеспечения Denwer, которое позволяет создать на компьютере полноценный Apache сервер с полной поддержкой языка программирования PHP, базы данных MySQL с программным обеспечение phpmyAdmin и других полезных расширений для более продвинутых программистом и разработчиков интернет сайтов. Другие возможности Дэнвера можно также прочитать на официальном сайта.
- Сделав запрос, Вы получите ссылку для скачивания.
- Сохранив файлы, запустите их. Далее откроется окно приветствия с кратким описанием программы и увидите окно мастера установщика Denwer. Закрыв окно описания, нажав кнопку "ОК", запустится процесс установки (смотрите рисунок ниже).
- Нажав "Enter", программа проверит совместимость системы для установки и предложит указать имя накопителя, где в дальнейшем будут находится файлы на виртуальном сервере. Автоматический Denwer устанавливаются по адресу C:\WebServers), остаётся только нажать "Enter" и подтвердить свой выбор, набрав букву "y" (смотрите рисунок 2),
- Ещё раз нажать "Enter", для подтверждения.
- Введите букву будущего виртуального диска (обычно выбирают букву "Z"), где будут в дальнейшем располагаться файлы на виртуальном сервере.
- Нажав ещё раз "Enter", начнётся копирование файлов и процесс непосредственной установки Denwer
- После этого Вам нужно сделать выбор запуска Denwer (введя цифры 1 или 2) 1 - автоматический, когда загружается компьютер или 2 - вручную ( нажав на соответствующие ярлыки создаются на рабочем столе).
- И последний шаг - таким же образом сделать выбор о создании ярлыков на рабочем столе.
- После этого мастер установки будет закрыт и откроется окно браузера с уведомлением об установке Denwer и короткими инструкциями. С данной инструкцией стоит ознакомиться.
Как работать с Denwer

И так установив и запустив Denwer Вы располагаете виртуальным сервером. У него такие же функции, как у вполне полноценного сервера в интернете.
После установки и запуска Denwer в "Моём компьютере" будет отображаться дополнительный диск, с той же буквой, которую указывали при установке. Открыв данный диск внутри увидите содержимое диска. Все файлы сайтов, файлов движков нужно хранить в папке "Home". Более подробно, как устанавливать движок для сайта и тестировать сайты при помощи Denwer читайте ниже.
Как установить сайт на виртуальный сервер

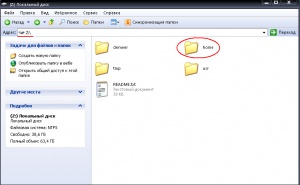
И так открыв папку "Home", нужно сделать следующее:
- Создайте в ней папку с названием своего проекта. например "mywebsite"
- Войдите в эту папку и там создайте ещё одну папку "www". В этой папке и будут располагаться в дальнейшем все файлы сайта или движка для сайта.
- Перезапустите Denwer, нажав на соответствующий созданный ярлык на рабочем столе "Restart Denwer", чтобы новые данные вступили в силу. (Это нужно делать один раз, когда создаёте новые папки в папке "Home")
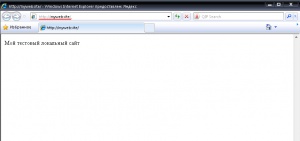
- Загрузите тестовую страницу index.html, в ней впишите тестовый текст "Мой тестовый локальный сайт".
- Откройте бразурер и введите http://mywebsite
- Это название папки, которую Вы создали, и если всё сделано правильно то увидите соответствующий текст, который Вы также создали, а это значит, что виртуальный сервер работает исправно!
Примечание
Следует знать, что запустив Denwer и введя адрес: http://localhost/denwer/, вы попадёте на полезную страницу с практическими советами, а также доступ к другим инструментам Denwer, например доступ к phpMyAdmin - это нужно для создания базы данных MySQL при использовании различных движков для сайта. Для этого нужно лишь скачать файлы того или иного движка, загрузить их в папку, создать базу данных и пробовать установить движок и изучать различные настройки данного движка. Об этом читайте статью как создать свой сайт
Другими словами, с помощью Denwer можно более углублено, не имея доступа в интернете, не покупая домен и хостинг для сайта, локально, на домашнем компьютере более углублено изучить сайтостроительство.
Если есть вопросы или какие-либо дополнения, то их можно оставить на странице обсуждения данной статьи






