Галерея картинок в CSS
Внешний вид

В статье об оформлении изображений были затронуты основные параметры оформления картинок. Теперь можно приступить к оформлению галереи картинок. Это очень удобно и практично с точки зрения подачи информации на странице.
Настройки галереи картинок CSS
У нас есть ряд картинок на странице, которые мы оформляем в HTML следующим образом:
<div class="gallery">
<div class="gallery_name">Название галереи</div>
<div class="image"><a href="#"><img src="https://ru.wikijournal.org/w-wiki/images/thumb/a/a9/Example.jpg/150px-Example.jpg"></a><div class="description">Описание изображения</div></div>
<div class="image"><a href="#"><img src="https://ru.wikijournal.org/w-wiki/images/thumb/a/a9/Example.jpg/150px-Example.jpg"></a><div class="description">Описание изображения</div></div>
<div class="image"><a href="#"><img src="https://ru.wikijournal.org/w-wiki/images/thumb/a/a9/Example.jpg/150px-Example.jpg"></a><div class="description">Описание изображения</div></div>
<div class="image"><a href="#"><img src="https://ru.wikijournal.org/w-wiki/images/thumb/a/a9/Example.jpg/150px-Example.jpg"></a><div class="description">Описание изображения</div></div>
</div>
Отметим следующее:
<div class="gallery">- это блок всей галереи изображений.<div class="gallery_name">- блок с названием галереи изображений.<div class="image">- блок непосредственно с изображением.<div class="description">- внутренний блок с подписью для каждой картинки.
Теперь ко всем элементам применяем CSS настройки:
.gallery {
float: left;
border: 1px solid grey;
}
div.gallery_name {
text-align: center;
font-weight: bold;
margin: 2px;
}
img {
border: 1px solid gray;
}
div.image {
border: 1px solid gray;
float: left;
padding: 4px;
margin: 3px;
background: #FAFAFA;
}
div.description {
text-align: center;
font-size: 10pt;
}
- К классу gallery применяем общие настройки всего блока с картинками:
float: left;- расположение галереи слева страницы.border: 1px solid grey;- настройки границы всей галереи с картинками.
- К блоку с названием галереи применяем настройки:
text-align: center;- центрируем расположение текста по центру родительского юдлока.font-weight: bold;- устанавливаем жирный шрифт.margin: 2px;- определяем внешние границы блока.
- Настраиваем внешний вид самой картинки:
border: 1px solid gray;- делаем границу по самому изображению.float: left;- устанавливаем расположение картинок по левому крвю.padding: 4px;- задаём внутренние границы картинки.margin: 3px;- задаём внешние границы картинки, чтобы они не прилипали друг к другу.background: #FAFAFA;- настраиваем фон блока, в котором расположено изображение.
- И в конце задаём параметры текста описания картинки:
text-align: center;- центрируем расположение текста по центру блока.font-size: 10pt;- делаем немного меньше шрифт для подписи ко всем картинкам в галерее.
Результат использования стиля
Test code at separate page. Потестировать код на отдельной странице
Примечание
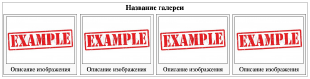
Результат таких настроек можете увидеть на картинке сверху. Скачать исходный файл можно здесь. Любые вопросы, комментарии, дополнения оставляйте пожалуйста на странице обсуждения.



