Списки в CSS
Списки — это удобный инструмент для упорядочивания контента на веб-сайте. Они могут быть стилизованы с помощью CSS, чтобы выглядеть более привлекательно и удобочитаемо. В этой статье мы рассмотрим основные способы оформления списков с использованием CSS.
Подготовка HTML
Перед тем как стилизовать списки, необходимо создать их структуру в HTML. В языке HTML существуют три основных типа списков:
- Маркированные списки (
<ul> — unordered list) — элементы списка отображаются с маркерами (точки, квадраты и др.). - Нумерованные списки (
<ol> — ordered list) — элементы списка нумеруются. - Списки определений (
<dl>— definition list) — используется для описания терминов.
Пример базового маркированного списка:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
Стилизация списка с помощью CSS
Основные свойства
После создания HTML-структуры можно приступить к стилизации списка с помощью CSS. Основные свойства, используемые для оформления списков:
list-style-type— задаёт тип маркера (круг, квадрат, число и т. д.).list-style-position— определяет положение маркера относительно текста (inside или outside).list-style-image— позволяет использовать пользовательские изображения в качестве маркеров.marginиpadding— регулируют отступы внутри и вокруг элементов списка.border— добавляет границы к элементам списка.background-color— изменяет цвет фона.
Простой стиль для списка
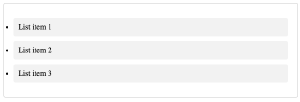
Добавим оформление для списка: зададим границы, скруглим углы и изменим цвет фона элементов списка.

ul {
border: 1px solid #ccc;
border-radius: 4px;
padding: 20px;
margin: 10px 0;
list-style-type: disc;
}
li {
margin: 10px 0;
background-color: #f2f2f2;
padding: 10px;
border-radius: 4px;
}
li:hover {
background-color: #ddd;
}
В этом примере:
- Границы списка (
border) добавляют визуальное разделение. border-radius смягчает углы элементов.background-colorменяет цвет фона каждого элемента.hoverделает элементы списка интерактивными при наведении.
Изменение цвета маркеров списка
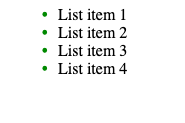
По умолчанию браузеры окрашивают маркеры списка в цвет текста. Однако их можно стилизовать отдельно с помощью псевдоэлемента ::before.

ul {
list-style: none; /* Убираем стандартные маркеры */
}
ul li::before {
content: "\2022"; /* Юникод-символ маркера (•) */
color: green; /* Цвет маркера */
display: inline-block;
width: 1em;
}
list-style: none;— убирает стандартные маркеры.::beforeдобавляет пользовательский маркер (•).color: green;меняет цвет маркера.
Изменение стиля маркеров с list-style-type
Свойство list-style-type позволяет задавать различные виды маркеров:
ul {
list-style-type: square; /* Квадратные маркеры */
}
ol {
list-style-type: upper-roman; /* Римские цифры */
}
Возможные значения list-style-type:
disc(по умолчанию) — чёрные кружки.circle— пустые кружки.square— квадраты.decimal— обычная нумерация (1, 2, 3...).lower-roman— римские цифры в нижнем регистре (i, ii, iii...).upper-roman— римские цифры в верхнем регистре (I, II, III...).
Заключение
С помощью CSS можно значительно улучшить внешний вид списков, сделав их более стильными и удобными для пользователей. Используйте свойства list-style, margin, padding, border, background и псевдоэлементы ::before, чтобы добиться нужного эффекта.



