Шесть удивительных приёмов в CSS
В разметке CSS (Cascading Style Sheets) существует множество различных способов, который можно внедрить на сайте, сделать его более интересным. Если вы думаете, что CSS используется только для «украшения» веб-сайта, добавления различных цветов к тексту или просто создания простой анимации элементов страницы, то возможно, придется переосмыслить то, на что способен CSS. В этой статье мы рассмотрим восемь интересных приёмов.
Изменение курсоров
Использование стандартных курсоров
В CSS есть возможность использовать различные типы курсоров, которые можно использовать в определённых ситуациях на сайте. Например, вам может понадобиться курсор "загрузки" во время загрузки элементов на странице. Такой способ сообщает пользователям, что что-то происходит в фоновом режиме, и им нужно дождаться завершения загрузки.
Так можно установить определённый курсор на любой элемент на странице. Вот некоторые из доступных стандартных курсоров:
| Свойство курсора CSS | Описание |
|---|---|
| cursor:wait | Отображает курсор со значком загрузки и пользователи не смогут использовать элемент по назначению. |
| cursor:help | Отображает значок "помощь". |
| cursor:crosshair | Отображает курсор в виде крестика. |
| cursor:grab | Отображает значок "перетаскивания", указывая пользователю, что элемент можно перетаскивать. |
А теперь посмотрим, как это используется на практике. Создадим в HTML блок с текстом, к которому будем применять вышеописанные курсоры при помощи CSS:
<div>
<div class="demo-waiting">Ожидание...</div>
<div class="demo-help">Помощь</div>
<div class="demo-crosshair">Крестик</div>
<div class="demo-grab">Перетаскивание</div>
</div>
Мы определяем четыре разных элемента, вложенных в контейнер div и задаём им разные значения курсора при помощи CSS. Вот как это делается:
div.demo-waiting {
cursor: wait;
}
div.demo-help {
cursor: help;
}
div.demo-crosshair {
cursor: crosshair;
}
div.demo-grab {
cursor: grab;
}
При наведении курсора появится тот элемент, который задан в настройках CSS.
Использование картинок вместо курсора
Если хотите сделать ещё что-то уникальное и необычное, то с помощью CSS можно заменить стандартный курсор своим любимым изображением или смайликом. Чтобы это сделать сначала задаём параметры в HTML:
<div>
<div class="happy">Счастливый...</div>
<div class="sad">Грустный</div>
</div>
B d CSS прописываем следующие настройки для наших элементов на странице:
.happy {
cursor: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/9632/happy.png"), auto;
}
.sad {
cursor: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/9632/sad.png"), auto;
}
Как видите, нам просто нужно использовать функцию url(), которая принимает два аргумента: первый - это ссылка на смайлик или изображение (доступна поддержка SVG и PNG), а если это не сработает, то курсор возвращается в автоматический стандартный вид. Можно указать любую картинку, указав нужный адрес картинки. Подробности можно прочитать в официальной документации.
Плавный скроллинг контейнера
Функция плавной прокрутки в CSS позволяет нам настроить поведение поля прокрутки при его запуске внутри страницы. Есть два простых свойства: автоматический и плавный. Если установлено значение «Авто», то увидите, что поле прокрутки будет прокручиваться мгновенно, и во втором случае будет плавно прокручиваться. Это используется, когда нам нужно перейти к другому разделу на странице. Чтобы это сделать, создаём HTML элементы - родительский скролл-контейнер, в котором находятся три дочерних элемента с разными именами классов:
<div class="scroll-container">
<h3 class="scroll-page scroll-page-1">Первая секция</h3>
<h3 class="scroll-page scroll-page-2">Вторая секция</h3>
<h3 class="scroll-page scroll-page-3">Третья секция</h3>
</div>
И задаём функции CSS для реализации плавного скроллинга страницы:
.scroll-container {
width: 350px;
height: 200px;
overflow-y: scroll;
scroll-behavior: smooth;
}
.scroll-page {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
.scroll-page-1 {
background: #f0de7a;
}
.scroll-page-2 {
background: #afe69a;
}
.scroll-page-3 {
background: #b8b7cd;
}
В классе контейнера прокрутки мы добавили поведение прокрутки: smooth; свойство, которое позволяет нам плавно прокручивать следующий дочерний элемент.
Создание простых форм
В CSS есть возможность создавать определённые простые формы: круги, квадраты, треугольники или даже форму в виде звезды. Эти элементы можно использовать по-разному: в качестве элементов дизайна или кнопок. Разберём, как это можно сделать.

Форма круга в CSS
Сначала нужно задать простую форму в HTML:
<div class="circle"></div>
А теперь нам нужно присвоить ему одинаковое значение ширины и высоты, а затем использовать свойство border-radius для полного округления границ.Такие настройки создадут нам наш круг. Соотвественно пишем вот такой CSS код:
div.circle {
width: 300px;
height: 300px;
background: #2762e9;
border-radius: 50%;
}

Форма треугольника в CSS
Через CSS можно задать и параметры треугольника:
div.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #2762e9;
}
В HTML создаём вновь один div и задаём ему имя "triangle". Следует отметить две вещи: во-первых, необходимо, чтобы ширина и высота имела нулевое значение. Так наша форма не превысит заданную длину границы. Во-вторых, необходимо установить отдельную левую и правую границы, чтобы границы были одинаковые - так мы получим идеальную форму треугольника вместе с прозрачным фоном. Если добавить любое другое значение цвета, оно появится в обрезанной части квадратной формы.

Форма звезды в CSS
Чтобы сделать звезду в CSS придётся задать значительно больше настроек в нашему блоку div:
div.demo-star {
position: relative;
display: block;
color: #2762e9;
width: 0;
height: 0;
border-right: 100px solid transparent;
border-bottom: 70px solid #2762e9;
border-left: 100px solid transparent;
transform: rotate(35deg);
}
div.demo-star:before {
border-bottom: 80px solid #2762e9;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
position: absolute;
height: 0;
width: 0;
top: -45px;
left: -65px;
display: block;
content: ' ';
transform: rotate(-35deg);
}
div.demo-star:after {
position: absolute;
display: block;
color: #2762e9;
top: 3px;
left: -105px;
width: 0;
height: 0;
border-right: 100px solid transparent;
border-bottom: 70px solid #2762e9;
border-left: 100px solid transparent;
transform: rotate(-70deg);
content: ' ';
}
С одним элементом "div" мы можем использовать, так называемые, псевдоклассы CSS, такие как :before и :after, чтобы создать дополнительные формы звезды из того же элемента.
Для первого набора правил нам нужно определить базовый цвет формы звезды, нижнюю правую и нижнюю левую границы со значением прозрачного цвета, как в форме треугольника. Убедившись, что звезда находится в вертикальном положении, нам нужно повернуть фигуру на 25 градусов, мы делаем это с помощью преобразования поворота rotate(35deg).
Псевдокласс :before создаёт верхний треугольник звезды. Убедитесь, что вы задали тот же цвет что и в нижней части формы, как и в основной форме. Нужно переместить этот псевдокласс по отношению к остальной части фигуры, чтобы можно было настроить его выравнивание по верхнему и левому краям. Вот почему здесь важно задать свойство position: absolute.
Наконец, пришло время сделать диагональные формы. Здесь поможет псевдокласс :after. Опять же, убедитесь, что положение установлено на "absolute", а значение поворота составляет около -70 градусов. Это даст вам идеально выровненную звезду.
Обрезание текста в CSS

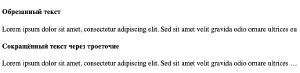
Бывает так, что внутри контейнера размещается много текста, а нужно показать только его ту часть, которая помещается на экране, в то время как оставшийся текст нужно обрезать, показывая через троеточие (...), что есть продолжение текста. Сделать это можно используя CSS свойство "text-overflow". Результат использования этого свойства показан на демонстрационной картинке справа.
Например у нас есть, например, вот такая HTML страница:
<div class="flex justify-center border-2 border-gray-200 p-4">
<div class="demo-truncation">
<h4>Обрезанный текст</h4>
<p class="clipped">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet velit gravida odio ornare ultrices eu vitae elit. Suspendisse venenatis orci sed libero malesuada semper. Morbi et libero non purus faucibus elementum sed ut est. Cras volutpat at elit quis sagittis.
</p>
<h4>Сокращённый текст через троеточие</h4>
<p class="ellipsis">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet velit gravida odio ornare ultrices eu vitae elit. Suspendisse venenatis orci sed libero malesuada semper. Morbi et libero non purus faucibus elementum sed ut est. Cras volutpat at elit quis sagittis.
</p>
</div>
</div>
И к данной странице применяем следующий CSS код, который обрезает текст:
div.demo-truncation {
width: 100%;
}
p.clipped {
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
}
p.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
В HTML у нас есть контейнер для хранения этих двух элементов с текстом. Затем устанавливаем общую ширину всего элемента контейнера, то есть 100%, затем в двух абзацах мы добавляем:
white-space: nowrap: Сворачиваем все доступные пробелы в контейнере.overflow: hidden: Внутри div элемента обрезаем внутри любое содержимое. И можно два типа свойств обрезания не помещающегося текста: обычное обрезание и обрезание с добавлением тройных точек (...).
Выравнивание по центру с помощью Flexbox

Ранее мы уже рассматривали вопрос, как разместить блок по центру экрана. Теперь рассмотрим ещё один способ, как это можно сделать, только на этот раз выравнивание будет и по горизонтали и по вертикали внутри блока. Давайте сделаем круг, который мы создали ранее при помощи CSS и расположим его по центру веб-страницы по вертикали и горизонтали. Создаём блок в HTML:
<div class="demo-center h-48">
<div></div>
</div>
И применяем к нему следующие настройки CSS:
.demo-center {
display: flex;
align-items: center;
justify-content: center;
height: 500px;
border: 1px solid grey;
}
.demo-center div {
width: 100px;
height: 100px;
border-radius: 50%;
background: #b8b7cd;
}
Немного пояснений к разметке:
display: flex;: Устанавливаем для родительского контейнера макет flexbox.align-items: center;: Устанавливаем выравнивание дочерних элементов по центру горизонтальной оси.justify-content: center;: Устанавливаем выравнивание дочерних элементов по центру вертикальной оси.
Создание падающих падающих теней

Свойство "drop shadow" позволяет нам добавлять к изображениям, тексту, блоку, любому другому HTML объекту эффект падающей тени. В качестве примера применим это свойство к обычному блоку с текстом:
.demo-shadow {filter: drop-shadow(10px 10px 10px #756051);}
Применив данный код мы получим эффект падающей тени, как показано на картинке справа, однако в этом примере к блоку "div", были добавлены и другие настройки, такие как цвет фона, размер блока.
Возвращаясь к коду CSS отбрасывающей тень отметим, внутренние параметры: drop-shadow(размер-тени-по-x размер-тени-по-y радиус-размытия цвет-тени).
Заключение
Вот такие необычные эффекты можно делать при помощи CSS. Их активно можно применять в улучшении дизайна на своём сайте или блоге. В этой статье представлены далеко не все возможности в вёрстке веб-страниц, поэтому регистрируйтесь на нашем сайте, участвуйте в развитии портала, посвящённого CSS. Также будем рады любым вопросам, комментариям, дополнениям на странице обсуждения данной статьи.



